I’ve run into a situation where I’ve got a list of posts inside of a container that uses phx-update=“prepend”, and the posts on the socket are temporary assigns. Inside of the “for” comprehension, I want to render data not only from the post, but from another assign on the socket.
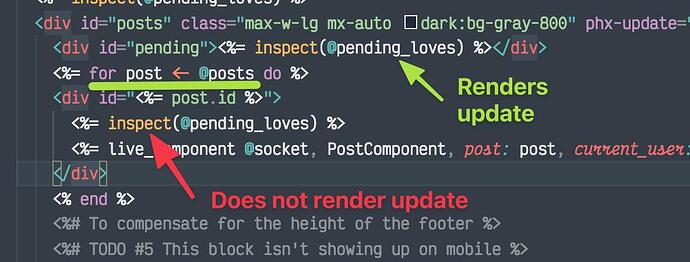
When the post changes, my DOM updates render, but when the other assign I’m using (pending_loves, in the image) changes, I don’t get any DOM updates. I’m guessing this is because live view is doing some magic change tracking around the for comprehension specifically? What’s the most idiomatic way to inform Live View that I want the content inside of the for to update when a different assign changes as well?